Add custom emulated device in Chrome DevTools
My quest to figure out how to add a custom emulated device to Chrome Developer Tools
There comes a time in the life of every developer when you need to test your beautiful responsive webpage on a mobile device. So naturally, you open Chrome DevTools and select the device on which you want to test your project. Unfortunately, the only devices available by default are from the time when dinosaurs roamed the earth.
So, how do you add your new shiny iPhone to this list? Find out in this short but sweet article.
Here we go 👇
TL;DR If you know what to do and don't want to go into the nitty-gritty I created GitHub Repo with parameters for some of the most popular devices.
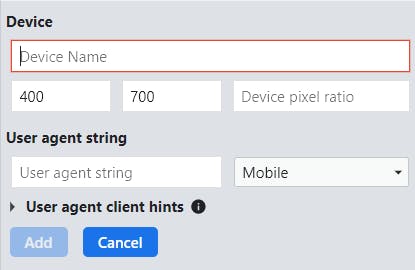
If you want to add your own device, say for example iPhone 14, you will be greeted with the following window:

So what do you type here? Device name is iPhone 14 of course, but after that you can't just paste your phone resolution! You're not testing webpages on your phone (think of the battery 😜), but rather you emulating your phone screen inside the browser, so you must convert your resolution into the width and height of your browser's viewport.
You need to figure out the relationship between physical hardware-based pixels and device-independent pixels which is called Device Pixel Ratio (DPR).
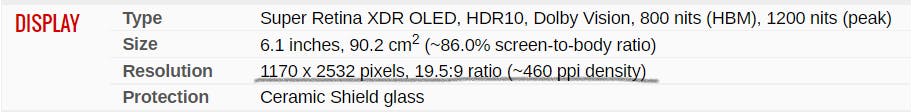
Back to your iPhone 14, if you check on GSMarena it has a resolution of 1170 x 2532 pixels and 460 pixels per inch density.

To figure out Device Pixel Ratio we divide the physical PPI by the ideal PPI of 150.
$$\frac{PPI}{150}= DPR$$
E.g. our iPhone with 460PPI would have a DPR of 3 => 460 / 150 = 3.066
After that you divide your phone width and height resolution (1170 x 2532) by the previously☝ calculated DPR (3)
$$\frac{resolution}{DPR} = ViewportSize$$
And you get your viewport size: viewport width (1170/3=390) and viewport height (2532/3=844)
Phew, the hard part is over 😌!
As for user agent, you can google: iPhone 14 browser user agent and it gives us:
Mozilla/5.0 (iPhone; CPU iPhone OS 14_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.2 Mobile/15E148 Safari/604.1
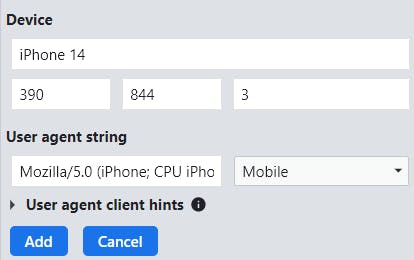
So, back to Chrome DevTools. The window from the beginning of this article now looks like this:

Just add it to the list of your devices and now you can observe your website in all of its responsive glory!
That's all Folks!
I hope you enjoyed this article. Godspeed on your fronted journey and happy coding! 🥑💖
